
Lleva Tu Compañía a Web3 con el Token ERC20
En un mundo donde la tecnología avanza a pasos agigantados, las empresas deben adaptarse para no quedarse atrás. Si eres CEO de una compañía en el espacio de Web2 y estás buscando maneras innovadoras de expandir y modernizar tu negocio, el desarrollo con el token ERC20 puede ser tu puerta de entrada al emocionante universo de Web3.
¿Qué es el Token ERC20?
El token ERC20 es un estándar técnico utilizado en la red de Ethereum para implementar tokens fungibles. Su popularidad radica en su flexibilidad, seguridad y la amplia adopción que ha tenido en la creación de criptomonedas y activos digitales. Pero, ¿qué beneficios puede ofrecer a tu empresa?
Ventajas del Desarrollo con el Token ERC20
Interoperabilidad y Estándares Universales
- Los tokens ERC20 siguen un conjunto de reglas universales, lo que garantiza que cualquier token creado bajo este estándar sea compatible con las plataformas y aplicaciones que soportan Ethereum. Esto facilita la integración y colaboración con otros proyectos y servicios en el ecosistema blockchain.
Seguridad y Confiabilidad
- La red Ethereum es una de las más seguras y descentralizadas del mundo. Utilizando el estándar ERC20, te beneficias de esta infraestructura robusta, lo que proporciona confianza y seguridad tanto para tu empresa como para tus clientes.
Liquidez y Acceso a Mercados Globales
- Los tokens ERC20 pueden ser fácilmente listados y negociados en múltiples exchanges de criptomonedas. Esto abre la puerta a una base de usuarios global y proporciona oportunidades para la liquidez instantánea de tus activos digitales.
Automatización y Transparencia con Smart Contracts
- Los contratos inteligentes (smart contracts) permiten la automatización de procesos comerciales, reduciendo costos operativos y eliminando intermediarios. Esto no solo aumenta la eficiencia, sino que también asegura transparencia y confianza en cada transacción.
Innovación y Nuevos Modelos de Negocio
- La tokenización a través de ERC20 te permite explorar nuevos modelos de negocio, como la creación de programas de lealtad basados en tokens, la financiación mediante ICOs (Initial Coin Offerings) y la construcción de plataformas descentralizadas (dApps) que pueden transformar tu industria.
Cómo puedo Ayudarte a Dar el Salto a Web3
Como experto en blockchain y desarrollo de smart contracts estoy listo para guiar a tu empresa en cada paso del proceso. Desde la concepción y diseño del token hasta su implementación y despliegue, proporciono soluciones personalizadas que se alinean con tus objetivos estratégicos.
Servicios que Ofrezco:
- Consultoría y estrategia en blockchain
- Desarrollo y auditoría de smart contracts ERC20
- Integración con plataformas y exchanges
- Soporte y mantenimiento post-lanzamiento
Conclusión
El desarrollo con el token ERC20 no solo es una puerta de entrada al mundo de Web3, sino una oportunidad para transformar y modernizar tu empresa en una economía digital en constante evolución. No dejes que tu compañía se quede atrás en esta revolución tecnológica. Contacta hoy mismo para descubrir cómo podemos ayudarte a dar el salto al futuro.
¡Emprende tu viaje hacia Web3 con el poder del token ERC20!

Gestión de proyectos con Jira Software
Gestión de proyectos de Software
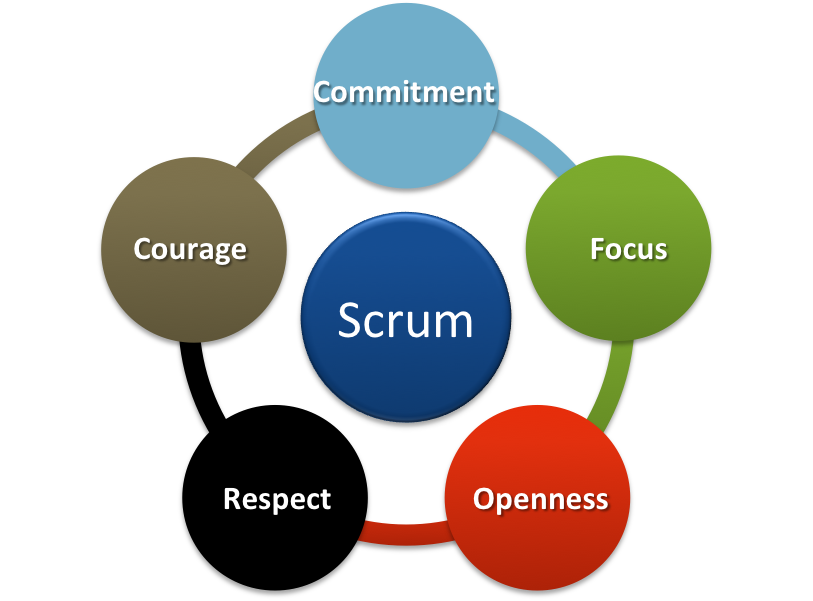
Desarrollar aplicaciones web para nuestros clientes, ya seas un desarrollador web freelance o una agencia digital, requiere del uso de metodologías ágiles de trabajo como puede ser Scrum junto con algunas herramientas de gestión de proyectos de Software. Mi herramienta preferida para tales fines es Jira Software. Muchas compañías tecnológicas usan Jira en sus equipos de trabajo por sus cientos de útiles funcionalidades que nos proporcionan tanto al desarrollador web freelance o agencia digital en su caso y al cliente. Además al ser una herramienta muy usada en las compañías, si eres programador web y deseas cambiar de empresa, es muy posible que durante el proceso de selección sea un punto muy favorable de cara a ser el perfil ideal y por tanto obtener el puesto de trabajo por el cual estás participando.
Jira Software para la gestión de proyectos de Software
Como os he estado comentando. Jira Software es una potente herramienta para la gestión de proyectos durante el desarrollo de los mismos implementando metodologías ágiles. Ya sean aplicaciones web o apps para empresas de diferentes sectores. Jira Software es a mi parecer el producto estrella de Atlassian.
Atlassian es una compañía con sede en Australia y tiene otros productos entre los cuales se encuentran algunos más sonados que otros. Pero todos son conocidos por la comunidad de desarrolladores web y apps para dispositivos móviles. Algunos de estos son, trello, Confluence o Bitbucket entre otros.
Si quieres saber más acerca de las metodologías ágiles de trabajo, te dejo enlace a una publicación que realicé recientemente.
Desarrollo de aplicaciones web con metodologías ágiles.
Beneficios de Jira Software para el desarrollador web
Desarrollar aplicaciones web para nuestros clientes implementando Jira Software, nos permite llevar un control de los tickets y las horas destinadas a cada uno de ellos, generar informes internos y por tanto valorar productividad de los integrantes del equipo en cada tarea, ver el estado y las observaciones de las incidencias y cientos de funcionalidades más.
Mediante todas estas funcionalidades qué nos ofrece, podrás explotar Jira Software al máximo para mejorar la gestión y productividad del equipo de desarrollo de software.
Beneficios de Jira Software para las empresas
Las empresas que contratan equipos de desarrollo de software o aplicaciones web en general y trabajan con Jira, siempre se sienten muy cómodos trabajando con estos, puesto que saben que su proyecto digital el cual les permitirá evolucionar en la transformación digital de su compañía, se encuentra en buenas manos y por tanto es seguro alcanzar el éxito buscado por el cliente.
Cuando te permites el lujo de entregar un informe al cliente de forma periódica con los recursos destinados por este y los resultados obtenidos de forma objetiva, clara y transparente, además de proponer una mejora y optimización de recursos si procede, el cliente verá que eres su proveedor tecnológico de confianza y se irá tranquilo a su cama todo los días sabiendo que su producto se encuentra en manos de profesionales del desarrollo web.
Conclusiones
Si quieres usar todas las funcionalidades que nos ofrece Jira a las empresas de desarrollo web, mi consejo es que te formes en esta herramienta mediante cursos online o presenciales. Aunque por lo que he visto estos últimos años, los cursos presenciales son muy costosos y complicados de acceder.
Espero que os haya gustado mi publicación sobre la gestión de proyectos con Jira Software y no olvides dejar tus comentarios y compartir en las redes sociales.
¡Hasta la próxima!

Desarrollo de aplicaciones web con metodologías ágiles
Como todos sabéis, me dedico al desarrollo de aplicaciones web y apps para dispositivos móviles de manera Freelance. Por ello, hoy os quiero hablar sobre los beneficios del desarrollo de aplicaciones web con metodologías ágiles.
He desarrollado decenas de productos digitales para compañías y pequeñas empresas de diversos sectores a lo largo de mi carrera profesional. Pero la implementación de metodologías ágiles como Scrum durante el desarrollo de estos, me ofreció pasar al siguiente nivel como un auténtico desarrollador web freelance.
Para los que aún conocéis todos los servicios que ofrezco a mis clientes, os confirmo que suelo trabajar con pequeñas y medianas empresas por diferentes ciudades de toda España. Aunque tengo que mencionar que muchos de mis clientes están ubicados en Zaragoza, Barcelona y Madrid.
Algunos de estos, llevan años confiando su transformación digital en mí y la experiencia ha sido bastante exitosa ya que mi know-how en desarrollo de aplicaciones web y apps me permite ofrecerles un soporte tecnológico siendo su proveedor de confianza durante años.
¿Pero cómo consigo esa relación de confianza con mis clientes?
Hace algunos años comencé a implementar metodologías ágiles tales como Scrum durante el desarrollo de aplicaciones web y apps de mis clientes. Gracias a la implementación de esta fórmula, el cliente sabe en todo momento dónde está destinando sus recursos económicos. Además tiene flexibilidad para hacer cambios en la dirección del desarrollo de su producto. Es importante que el cliente, (Normalmente toma el rol de Product Owner) se involucre en el desarrollo del mismo de forma activa, pues de esta manera, podrá determinar cuán importante son las diferentes funcionalidades que se encuentran en el Backlog (Listado de funcionalidades que el producto debe ofrecer) y dar preferencia en cada Sprint (cada entrega del producto en cuestión) a cada una de las diferentes funcionalidades.
Debo decir, que este post no trata sobre la definición de metodologías ágiles, pues existen cientos de vídeos y blogs en la red que tratan de ello.
Esta publicación se centra en ofreceros un punto de vista de manera totalmente subjetiva en base a mis experiencias durante mi carrera como desarrollador web freelance.
Decenas de clientes perdidos por falta de experiencia
«Correcto, tal y como suena, lo sé que suena duro, pero he perdido un gran número de clientes en mi etapa inicial por no implementar metodologías ágiles como Scrum durante el desarrollo de aplicaciones web y apps.»
Si eres un programador web freelance, debes saber que implementar estas fórmulas en tus desarrollos solo serán ventajas. Tus clientes quizás tengan cierta incertidumbre cuando les mandes una estimación económica orientativa, pero gracias a ello, existirá una metodología de trabajo flexible para ambas partes. El cliente será beneficiado en gran medida puesto que podrá hacer cambios constantes en la dirección de su producto digital y el proveedor tecnológico tendrá la seguridad que esas desviaciones serán costeadas por el cliente de forma fiel.
¿Cuales son las ventajas de implementar metodologías ágiles?
Hace unos días publiqué en mi canal de Youtube un vídeo de gran aporte formativo para los que estéis valorando comenzar a implementar una metodología ágil de desarrollo web en los productos digitales de vuestros clientes.
Os lo comparto y no olvidéis suscribiros a mi canal de Youtube. (Aunque supongo que ya lo habrás hecho). Subo contenido de gran valor para mis seguidores de forma constante.
Conclusiones finales sobre la implementación de metodologías ágiles
Ya para finalizar, te invito a que contactes conmigo si necesitas desarrollar una aplicación web o diseñar una App para dispositivos móviles (Android e iOS) implementando metodologías ágiles. Cómo bien habrás podido interiorizar, sólo obtendrás ventajas en la calidad del producto digital que te ayudará en la transformación digital de vuestra compañía.
¡Nos vemos en la próxima!

¿Desarrollador web freelance o agencia?
De nuevo estoy aquí para hablaros sobre la toma de decisión, durante la contratación de un Desarrollador web freelance o agencia para el desarrollo de productos digitales, transformación digital u otro tipo de servicio vinculado al desarrollo de software en general en función de las necesidades que cada compañía pueda tener.
Claro está, vivimos todas las empresas en la revolución digital. Todas independientemente del sector en el que se encuentre desarrollando su actividad, está requiriendo servicios en su camino en la digitalización de sus procesos. Estas empresas necesitan apoyo y ayuda de profesionales del sector IT para lograr estos retos. Gracias a esta digitalización, los equipos de trabajo que componen e integran las plantillas de las compañías, acaban formándose para poder ser parte de esta transformación digital cuyas acciones harán optimizar sus procesos de producción y gestión y por ende ser más competitivas frente a sus rivales.
¿Es mejor contratar un desarrollador web freelance o agencia?
Si eres la persona responsable en tu compañía o participas en la toma de decisión y estas en búsqueda de tu proveedor o partner tecnológico que te ayude durante vuestra transformación digital, posiblemente estés valorando entre la contratación de un desarrollador web freelance o agencia. Aunque ambas tienen pros y contras, trabajar de la mano con un consultor en transformación digital para empresas en lugar de una agencia te ofrecerá una flexibilidad y una generación de confianza como si de una carrera de fondo en lugar de un Sprint estuviésemos hablando.
«Recuerda, la transformación digital de tu compañía junto con tus empleados, es una carrera de fondo y no un Sprint»
En mi caso, llevo más de 10 años desarrollando aplicaciones web y apps para dispositivos móviles para diversos sectores. Gracias a todos los retos que los últimos años me han obligado a superarme como persona y por tanto como profesional, hacen que mis nuevos clientes sientan junto conmigo ese “Match”, sienten la necesidad de negociar conmigo un acuerdo de colaboración para ayudarles en su transformación digital, totalmente necesaria en los tiempos tan evolucionados que vivimos en el mundo de los negocios.
A continuación adjunto uno de mis vídeos que he subido recientemente a mi canal de youtube. En el hablo sobre la transformación digital para las empresas.
Concluyendo, ¿Como puedes contratar mis servicios en transformación digital para tu empresa?
Tan simple como realizar una primera toma de contacto vía telefónica o mediante mi formulario de contacto. Solo necesito esto para poder analizar tus necesidades y las de vuestra compañía inicialmente. Tras ello os propondré una estimación en plazo y coste junto con una posible metodología de trabajo. Todo esto sin ningún tipo de compromiso. Además, podremos negociar de forma totalmente flexible las condiciones de colaboración para que os sintáis cómodos trabajando conmigo.

Los mejores Frameworks PHP del 2020
¿Cuáles son los mejores Frameworks de desarrollo web en PHP para el 2020?
Vuelvo de nuevo para hablaros sobre los mejores Frameworks PHP del 2020 en este post, ya que la selección de la tecnología es un tema muy importante a considerar si vas a desarrollar una aplicación web y estás analizando qué Framework implementar en tu proyecto digital. Espero que con esta guía introductoria puedas hacerte una idea global de los Frameworks PHP que van a dar duro en este actual año 2020.
Mencionar que cada Framework de desarrollo web PHP tiene sus respectivos PROS y CONTRAS. Algunos desarrolladores nos sentimos mas cómodos desarrollando con una tecnología y otros desarrolladores web preferimos desarrollar nuestras aplicaciones web con otro Framework. Es importante que tengas en cuenta, que siempre debes seleccionar el Framework PHP con el que más cómodo y productivo te encuentres trabajando.
Listado de los 5 mejores Frameworks de desarrollo web PHP para este año 2020:
- Laravel: Uno de los mas solicitados y popularizados para el desarrollo de aplicaciones web robustas y escalables. Lo mejor de Laravel es su curva de aprendizaje. Laravel ofrece una curva de aprendizaje asequible y no tan pronunciada como su “Papá” Symfony. También posee una gran comunidad en constante crecimiento, lo cual hace que Laravel sea uno de los mejores Frameworks PHP del 2020 sin duda alguna.
- Symfony: Por excelencia y como muchos de vosotros ya sabéis, es mi Framework de desarrollo para aplicaciones web PHP desde hace ya algunos años. Desarrollar con Symfony me permite desarrollar robustas aplicaciones web de forma productiva y ofreciendo un gran sistema de seguridad a mi clientes que requieren de una aplicación web con esta serie de requisitos. En estos momentos han lanzado la versión 5 de este maravilloso Framework. Si aún no desarrollas con este Framework, os dejo enlace a un post que escribí sobre Symfony hace algunos días en el cual profundizo mas en detalle Desarrollo web Symfony PHP.
- Yii: Este fue el primer Framework que comencé a implementar en mis desarrollos de aplicaciones web para mis clientes. Aunque ofrece un gran generador de CRUD totalmente automatizado, no es la mejor opción del mercado, pues sus competidores se han puesto mucho las pilas para mejorar el Core de sus respectivos Frameworks PHP.
- Slim: Posee un baja curva de aprendizaje. Quizás esta sea la mejor opción si estás comenzando a desarrollar aplicaciones web en PHP implementando algún Framework del mercado actual. Con Slim podrás crear potentes Api Rest-full muy sencillas de mantener y de escalar. Aunque bajo mi punto de vista no es uno de los mejores Frameworks para el desarrollo web, la comunidad está apostando fuertemente por el.
- Zend: Ya para finalizar, nunca podremos olvidarnos de Zend Framework. Por descontado, es el Framework de los Frameworks PHP, no lo olvides. El problema para comenzar a desarrollar aplicaciones web con Zend Framework, es su pronunciada curva de aprendizaje. Quizás los últimos años, Symfony se ha posicionado por delante de Zend, pero sin duda alguna, si deseas desarrollar aplicaciones web potentes en PHP, Zend deberías estar entre tus posibles opciones para este año 2020.
El Framework número 6 de la lista (Actualización)
En las últimas horas, he recibido unos comentarios bastante interesantes de 2 compañeros desarrolladores que colaboran con el Framework KumbiaPHP. Me solicitaron añadir este Framework a la lista de los 5 Frameworks mas potentes para este año 2020 y analizando con datos encima de la mesa, he considerado actualizar la publicación y os invito a que contactéis con Nelson Rojas si necesitáis ayuda acerca de la implementación de este Framework para el desarrollo de productos digitales de vuestros clientes.
«Gracias Nelson por tu interés en nombre de toda la comunidad»
Conclusión
Para concluir, espero que toda esta información que os estoy ofreciendo en este post os sirva de ayuda y análisis para la selección del Framework PHP de tu aplicación web o la de tu cliente.
!Nos vemos en el siguiente post y no olvides comentar desarrollador web¡

Desarrollo web Symfony PHP
¿Cuales son las ventajas de desarrollar aplicaciones web con Symfony?
El otro día realicé un video que subí a mi canal de Youtube. (Sí aún no estás suscrito no te lo pienses más y suscríbete). En el vídeo estuve hablando sobre los motivos que hace unos 4 años me llevaron a tomar la decisión de usar Symfony Framework para el desarrollo de aplicaciones web de mis clientes. En este post quiero detallar más información sobre el uso de este gran Framework de PHP como es Symfony.
«Si aún no has visto el vídeo, os lo comparto de nuevo»
Entrando en materia. Hace aproximadamente 4 años, estuve analizando los diferentes Frameworks de desarrollo web Backend en PHP del mercado. Aunque estuve valorando muy positivamente Laravel, tomé la decisión de implementar Symfony en la mayoría de los nuevos proyectos que desarrollo para mis clientes. Para que los necesitéis un desarrollo web Symfony PHP, os confirmo que ofrezco servicios de consultoría en transformación digital para la pequeña y mediana empresa. También el desarrollo de nuevos aplicativos basados en este Framework. Trabajo con agencias de marketing así como con Start up y empresas de diversos sectores. Por tanto, si necesitas una aplicación desarrollada en Symfony, contacta conmigo y estudiaré tu caso de forma totalmente personalizada.
¿Qué se desarrolla con Symfony Framework?
Retomando el tema. Los motivos que me llevaron a la toma de decisión de Symfony, los voy a detallar a continuación. Por tanto, si estás considerando desarrollar una aplicación web monolítica (Backend y Frontend integrado en Symfony) o si estas valorando el desarrollo de una Api Rest-full puedas analizar cúal es la mejor opción para tu proyecto web. Espero que esta información te sea de ayuda para ello.
Ventajas del uso de Symfony Framework PHP
- Su licencia es MIT. Por tanto podrás implementar de forma totalmente gratuita Symfony en los proyectos de tus clientes de forma comercial.
- Amplia comunidad de desarrolladores en todo el mundo que consideran Symfony la tecnología perfecta para el desarrollo de robustas aplicaciones web para empresas. Tanto para compañías Start up como para grandes consultoras.
- Basado en PHP. Por ello, cuando decidas desplegar el proyecto al entorno de producción, será una tarea muy sencilla contratar un hosting o servidor adaptado para soportar esta tecnología web.
- Cantidad de librerías existentes para incorporar de forma simple e intuitiva nuevas funcionalidades que podrás configurar en función de los requisitos solicitados por el desarrollo web Symfony PHP de tu cliente.
- Potente motor de plantillas denominado TWIG que nos permite a los desarrolladores dotar a las vistas de la aplicación web, de un sin fin de funcionalidades de forma rápida y sencilla.
- Es extremadamente flexible. Decir que aunque bajo mi punto de vista la recomendación que os puedo dar es desarrollar las aplicaciones web implementando el patrón de diseño MVC (Modelo – Vista – Controlador), podrás configurar otras arquitecturas en el Framework en función de tus conocimientos en desarrollo de Software.
- Doctrine es un ORM perfecto para la abstracción de la capa de datos de las aplicaciones web. El core de Symfony está perfectamente desarrollado para implementar este ORM así como otros similares también potentes en el desarrollo web Symfony PHP.
«¿Te parecen pocos los motivos para desarrollar aplicaciones web en Symfony?»
Conclusiones finales…
Ya para finalizar, espero que este post os haya sido de gran aporte para decidir en su caso si el Framework Symfony es la mejor opción para vuestra aplicación web. Pero si aún así continuas con dudas, contacta conmigo, soy tu desarrollador web freelance. Gracias a mi amplia experiencia con el uso de este Framework podrás obtener un mayor conocimiento para que puedas tomar la mejor decisión para la transformación digital en tu negocio.
¡No olvides comentar, tus comentarios son de gran aportación para la comunidad!

Patrón de diseño MVP android
Que es un patrón de diseño
Con la evolución del software y con las exigencias que estos deben cumplir para ser usados por los desarrolladores en los proyectos, nacen los patrones de diseño y este post trata en especial del patrón de diseño MVP android. Estos son un grupo de buenas prácticas aplicadas a la arquitectura del Software que se está desarrollando y aunque la mayoría de Frameworks mas usados en desarrollo web y apps hibridas ya lo llevan integrado, existen otras tecnologías que son mucho mas flexibles a lo hora de implementar y definir una arquitectura. Esta flexibilidad ofrece un arma de doble filo, ya que si no eres lo suficiente profesional y disciplinado durante el desarrollo del software, el código fuente se puede ver como un auténtico caos en cuestión de pocos días de trabajo.
Mi recomendación como desarrollador web y apps freelance con años de experiencia es clara. Implementa buenas practicas en tu código fuente. El resultado de esto se determina en tan solo una frase como mi gran amigo Alberto y antiguo profesor, alias «Bebeto», me mencionaba en sus clases.
«Víctor, Esto es salud»
Gracias a implementar un buena arquitectura en el código fuente, harás el proyecto escalable, robusto y fácil de evolucionar.
Ejemplos de patrones de diseño en desarrollo de Software
- MVC, También conocido como Modelo – Vista – Controlador. Este patrón de diseño es implementado en la mayoría de Frameworks para el desarrollo de aplicaciones web. Symfony o Laravel, son Frameworks en PHP y son muy buenos ejemplos de como implementan MVC en su Core. Quizás sea uno de los patrones de diseño más conocidos y estandarizados en desarrollo de Software.
- Singleton, este patrón de diseño bastante usado en desarrollo de apps Android, permite una única instancia de cada clase y por ello, siempre es reutilizada en lugar de crear nuevas para mismos fines.
Patrón de diseño MVP Android
Los que hemos desarrollado aplicaciones para dispositivos móviles en Android y hemos lidiado con la arquitectura de nuestros proyectos, entendemos que el patrón de diseño MVP fue “un gran regalo del señor” para poder continuar desarrollando robustos aplicativos en Android con Java.
Sí visitas mi perfil de Github, tengo para ti un repositorio que puedes descargarte mediante el cual podrás comenzar a desarrollar apps android en Java con este patrón de diseño.
A continuación y de forma muy breve, voy a resumir la arquitectura del patrón de diseño MVP:

- Modelo: contiene toda la lógica de negocio de nuestra App Android. Esta parte es la encargada de manejar los datos que pueden ser recuperados por diferente medios y son enviados directamente al presentador. Toda la gestión de datos de nuestra App Android, es manejada por el modelo.
- Vista: la componen los elementos visuales. Estos son renderizados en la interfaz gráfica mediante los cuales interactúa el usuario de la App. No poseen nada de lógica, esta parte es responsabilidad del presentador.
- El Presentador: actúa como mero intermediario. Tan sólo obtiene una serie de datos por parte del modelo y se comunica con la vista. Es también el responsable de decidir qué sucede cuando el usuario interactúa con la vista.
Conclusión…
Si quieres continuar aprendiendo sobre este magnífico patrón de diseño, te recomiendo que te entretengas viendo algunos de los cientos de vídeos en Youtube donde explican decentemente como implementarlo en nuestros proyectos de desarrollo en Android.

Reclutadores del sector IT en busca del oro perdido
¿Cómo trabajan los reclutadores de perfiles responsables de la transformación digital de las compañías tecnológicas?
En la entrada de hoy, os hablaré sobre la actividad de los profesionales reclutadores encargados de “Vender” los proyectos de la mejor manera posible a los talentos del sector IT. Los perfiles a los que se dirigen en la mayoría de los casos son:
- Desarrollador web freelance
- Diseñador de apps freelance
- Analistas de datos en general
- Project manager
- Otros perfil del sector vinculado a la transformación digital
Demanda actual de profesionales del sector IT
Como muchos de vosotros sabéis, los perfiles del sector IT encargados de la transformación digital de las empresas, es un bien muy apreciado además de demandado por las consultoras y Start Up. En la última década, debido a la alta demanda del sector, estudiar una de las muchas ramas del del ámbito tecnológico es una apuesta segura para obtener un puesto de trabajo de calidad y bien remunerado “medianamente”.
Debido a este déficit de profesionales, las compañías se ven obligadas a poner mucha énfasis en sus departamentos de RRHH. Estos han pasado a ser también denominados “Departamento del talento”, que en algunos casos únicamente seleccionan el perfil de desarrollador web freelance o programador web en general. Parece que esta última nomenclatura vende bastante más… nada fuera de la realidad, viene siendo los mismo, pero con profesionales responsables de reclutar a estos perfiles más formados en el área (O eso quieren demostrar en ocasiones).
Diferentes forma de actuar por los reclutadores
Algunas compañías tienen sus propios departamentos de reclutamiento, pero otras externalizan estos servicios en terceros. Estas últimas, están dotadas de empleados, que en la mayoría de los casos poseen estudios de RRHH, psicología y similares, pero que nunca han trabajado en el sector IT y esto a mi parecer es un grave error, desconocen el sector en gran medida por mucho que piensen lo contrario.
Cuando recibes una llamada o un correo electrónico de alguno de estos “Cazatalentos”, muestran un gran interés por conocerte, incluso más del necesario a mi parecer para intentar venderte el proyecto de su cliente. Aquí es donde viene el problema, la gran mayoría de estos profesionales en numerosas ocasiones se piensan que están tratando con “Ganado”. Qué no se equivoquen, somos profesionales en un sector en auge que merecemos un respeto. En mi caso, me he encontrado en varios procesos de selección (Suelen ser bastante largos, en ocasiones duran meses), en los cuales tras pasar varias fases, ha desaparecido el famoso “Cazatalentos” sin ofrecerme una respuesta por parte de su cliente.
«Eso demuestra una gran falta de respeto entre personas, sobre todo para el desarrollador web y apps.»
Sin respuesta a llamadas ni a correos electrónicos, pues estos magníficos profesionales deben estar demasiado ocupados para ofrecerte una respuesta o informarte acerca del estado de tu candidatura durante el proceso de selección en cuestión. Posiblemente anden reclutando a otro posible perfil como auténticos «lobos».
Errores de campeonato
En ocasiones, tanto por Linkedin como por correo electrónico he recibido mensajes por parte de reclutadores del sector IT ofreciéndome un proyecto, pero con una situación bastante curiosa. Estos han comenzado con el nombre de otra persona. Ni siquiera han destinado el tiempo ya no ha personalizar el correo electrónico, que a mi parecer sería lo mínimo. A lo que me refiero es que no han prestado atención siquiera de cambiar el nombre de la persona destinataria del mensaje. Esto ofrece un claro indicativo de la forma de trabajar de este grupo de profesionales.
En otras ocasiones, he realizado pruebas de nivel técnico, que tras destinar más de 6 horas en la realización de la misma, no he recibido respuesta alguna por parte de la compañía.
«¿Qué broma es esta?.»
Solución a estos problemas
Tras debatir en numerosas ocasiones con algunos compañeros responsables de la transformación digital de varias Start Up, con perfiles similares a desarrollador web y desarrollador de dispositivos móviles o incluso en la modalidad Freelance, (que es la fórmula que actualmente ofrezco a las empresas para ayudarles en su transformación digital), hemos sacado en conclusión lo siguiente. En muchos casos los reclutadores del sector IT ya ni siquiera respondemos a las peticiones de estos reclutadores, pues conocemos ya la manera de actuar de estos. Es posible que en un futuro, mostremos mas respeto por ellos, pero esto llegará a ser cuando sea algo recíproco bajo mi punto de vista.
¿Cómo creéis que evolucionará esta situación, se podrán las pilas? ¡No dudéis en comentar!

Mi nueva etapa como nómada digital
¿Aún no sabes lo que es un nómada digital?
Tras varios años desarrollándome profesionalmente como programador web para diversas compañías en desarrollo de aplicaciones web y apps, y habiendo obtenido un gran listado de recursos, buenas prácticas y ampliación de mis conocimientos de otros lenguajes y Frameworks, finalmente he decidido volver a mis orígenes trabajando como desarrollador web freelance en colaboración con otros compañeros según los recursos necesarios de cada nuevo proyecto que mis clientes me confíen. En este post hablaré sobre mi nueva etapa como nómada digital.
Esta decisión requiere una serie de objetivos en los cuales deberé trabajar para alcanzar una meta durante este año 2020. La meta es poder vivir como nómada digital de forma solvente ofreciendo para ello servicios de desarrollo de aplicaciones web, diseño y desarrollo de apps y todo lo relacionado a la transformación digital de empresas.
Pero y ¿Tú quien eres?
Para los que no me conocéis, he trabajado como Freelance y co-fundado varias Start Up en materia IT. Junto con mis equipos, he estado ofreciendo servicios tecnológicos en desarrollo de software y aplicaciones móviles. Además mencionar otro de los puntos clave, Ayudar en la transformación digital a las PYMES. Una ellas, Offing Web Solutions, ubicada en Barcelona, a fecha de hoy sigue en funcionamiento y por lo que me consta este año 2020 será un gran año para el equipo al cual acompañé durante mi etapa en esta Start Up hace unos años.
Vivir como nómada digital es un auténtico reto. La meta principal es poder viajar por diversos países y ciudades, conociendo sus respectivos lugares, personas y culturas (Creo que estos aspectos son vitales para nuestra mejora tanto personal como profesional).
Últimamente estoy siguiendo a varios de estos nómadas digitales. Visitando tanto sus sitios web como sus redes sociales, estoy aprendiendo bastante sobre cómo debo enfocar y orientar las acciones que me permitan conseguir vivir como desarrollador web freelance trabajando en remoto 100%.
Aunque ya estuve años atrás viviendo como Freelance web desarrollando aplicaciones web y apps siempre estuve viviendo en mi ciudad natal.
«Para los que no lo sabéis soy de Zaragoza«.
Es por ello que es necesario introducir el parámetro “Nómada” para ser un auténtico nómada digital.
Un reto constante
No nos engañemos, muchas compañías y agencias del sector IT, así como un gran número de consultoras, desean que acudas diariamente a tu puesto de trabajo religiosamente todos los días. (En estos momentos me cuesta interpretar cuan necesario es esto), pues en mis 10 años de experiencia como desarrollador de software, he trabajado con diversos clientes a los cuales les he facturado, entregado un producto y tan siquiera nos hemos conocido en persona. Esta es sólo una de las ventajas de trabajar como desarrollador web freelance. No necesito una presencia física diaria en la oficina con el cliente.
Bueno, quizás alguna reunión puntual pueda ser interesante, pero nada que me haya podido impedir trabajar a distancia desde otro punto geográfico.
Como punto positivo, creo que cada día somos más los profesionales del sector IT conscientes de que es una evolución necesaria trabajar en remoto y a distancia. Ya sea desde diferentes ciudades e incluso países. Pero claro está, siguen existiendo compañías que desean verte sentado en una silla en tu puesto de trabajo de forma inamovible. Pero resumiendo, es cuestión de tiempo que estas se adapten si quieren seguir sobreviviendo en este ecosistema.
Solicitud de visados para trabajar en otros países
Existe una gran ventaja al ser ciudadano de la Unión Europea. Esta es que podemos movernos por la misma sin restricción alguna entre los países miembro y asociados y por ende, acceder a los mercados laborales de estos países. Esto es maravilloso creerme. Llevo varios años viviendo y trabajando en países como Irlanda y Reino Unido (a este último en pocos meses le podemos decir adiós desde la Unión Europea), pues como todos sabemos, el Brexit se va a ejecutar en pocas semanas.
Pero también existen numerosos países como Estados Unidos a los que interesa acceder, por ambas partes (Empresa y profesional), como desarrolladores de software. En la mayoría de estos casos, es necesario un visado para ello, pero gracias al trabajo en remoto, toda esta parafernalia se soluciona. La compañía puede contratar los servicios de un profesional Freelance full o part time a distancia y no es necesaria la obtención de ningún tipo de visado para ello. El trabajo será desarrollado 100% en remoto.
Solución a este problema «Trabajo en remoto vía Freelance»
Gracias a mi nueva etapa como nómada digital, con reuniones mediante videoconferencias y el uso de una serie de herramientas para el seguimiento de proyectos de Software el cual me permita conocer al cliente el estado del mismo, así como otros datos sobre costes y recursos destinados a cada Item del proyecto en cuestión, estos problemas se solventan. Una de mis herramientas preferidas para ello es Jira Software. Os dejo el enlace a los que aún no la conocéis. Ofrecen servicios en la nube alojados en servidores proporcionados por el equipo de Atlassian así como también te facilitan el proyecto y documentación para instalarlo en tu propio servicio. En cuestión de unos pocos minutos puedes tener Jira en tu servidor.
Conclusión
Las compañías tecnológicas están adaptándose a las necesidades del mercado las cuales evolucionan a un ritmo bastante elevado. Aunque algunas ofrecen 1 o 2 días en remoto a sus empleados, te quieren seguir viendo en la oficina calentando la sillita. Algunas de estas creo que padecen de «Sillitis». Pero este modelo está desapareciendo, aunque en España cueste hacerlo realidad, será cuestión de tiempo que este modelo sea implantado en su mayoría…
¿Tienes algún comentario o aportación sobre mi nueva etapa como nómada digital? ¡escríbeme!

Desarrollo de App nativo vs híbrido
Desarrollo de App nativo vs híbrido
En la entrada que os he preparado esta semana, he pensado tratar el tema del desarrollo de aplicaciones móviles. Además, desglosaré la serie de ventajas y desventajas del Desarrollo de App nativo vs híbrido que ofrece el uso Frameworks de desarrollo de Apps híbridas frente al código fuente nativo de cada una de las plataformas mas usadas por los usuarios como son Android e iOS.
Hoy en día existen multitud de Frameworks de Desarrollo de App y otras tecnologías que nos hacen al desarrollador de aplicaciones web y dispositivos móviles la vida mas fácil. Esto se debe a que el desarrollo de Software es un sector altamente competitivo y ello hace que salgan prácticamente todos los días nuevas tecnologías. Pero solo algunas de ellas destacan y por tanto se establecen en el mercado, siendo aceptadas por la comunidad del Desarrollo de Aplicaciones.
De lo primero que hablaré, será sobre los diferentes Frameworks de desarrollo de Apps Híbridas mas usados en la actualidad. Será Detallando con un breve resumen sobre cada uno de ellos junto una pequeña reseña personal acerca de la implementación de los mismos y los posteriores resultados, ya que este último punto será el que el equipo o cliente podrá valorar finalmente.
Xamarin
Siendo propiedad de Microsoft y fundada en el año 2011. Con una base de código compartido de C #, la comunidad de desarrolladores pueden usar las herramientas que Xamarin proporciona para escribir aplicaciones nativas de Android, iOS y Windows con interfaces de usuario totalmente nativas. Algunos desarrolladores opinan que por excelencia, es el mejor Framework de Apps Híbridas. Por el contrario, aún no me he encontrado con el momento de implementarlo en mis proyectos. Ver web oficial.
Ionic Framework
Es un proyecto 100% libre y de código abierto. Con licencia bajo MIT. Además, siempre será de uso gratuito e impulsado por una comunidad mundial. Esto se debe a que apuestan cada día mas fuerte por esta tecnología. Actualmente Ionic 3 es la versión mas actual. Bajo mi punto de vista creo que es el punto de entrada para comenzar a desarrollar Apps Híbridas. Una de sus ventajas mejor valoradas es que está construido con Angular. Otro punto fuerte es que tan sólo necesitaremos poseer conocimientos en CSS, HTML5 y Sass para poder programar nuestras Apps. Ver web oficial.
Appcelerator Titanium
Está desarrollado en tecnología Javascript y usa XML personalizado junto con la API de Appcelerator para obtener algunas características nativas. Posee soporte completo para Android e iOS. El código compilado, es una combinación de nativo y Javascript que hace mejorar el rendimiento de la App en cada dispositivo móvil. Mencionar que cuando este Framework salió hace ya unos años, la comunidad del desarrollo apostaba fuerte por el. Pero ciertamente existen en la actualidad otros Frameworks mas potentes. Ver web oficial.
Ventajas y desventajas

Llega el momento de la despedida y compartirlo por las redes sociales. ¡Hasta la próxima!
¿Necesitas una App para dispositivos móviles? Contacta conmigo.