
ventajas y desventajas entre Mysql vs MongoDB
¿Cuáles son las ventajas y desventajas entre Mysql vs MongoDB?
Hacía ya semanas que no escribía nada sobre desarrollo web en mi Blog. Esto se debe a la carga de trabajo con la que me estoy encontrando en esta etapa profesional de mi vida y es por eso que hoy os quiero hablar sobre las ventajas y desventajas entre Mysql vs MongoDB.
Con las bases de datos relacionales, siempre hemos diseñado y desarrollado nuestro sistema de almacenamiento de datos de nuestras aplicaciones web siguiendo unos patrones que nos otorguen una relación de las tablas que componen nuestra Base de datos con claves primaria y foráneas. Esto en ocasiones es magnífico por nos genera un sistema de almacenamiento de datos totalmente estructurado. Pero el problema viene cuando nos encontramos con nuevos evolutivos en nuestras aplicaciones web, que nos obliguen a realizar modificaciones en nuestro modelo conceptual de la Base de datos y sobre todo si requieren los mismos de cambios entre claves primarias y foráneas entre tablas.
Este problema con las bases de datos NoSQL quedaría resuelto por la flexibilidad que nos ofrecen las base de datos documentales, ya que estas bases de datos trabajan con datos en formato JSON.
Pero además, a continuación detallaré un listado de ventajas y desventajas con sistemas como pueden ser Mysql vs MongoDB.
Mysql ventajas
- Podemos ejecutar Sentencias SQL directamente en nuestra base de datos.
- Posibilidad de abstracción de nuestra base de datos con algún ORM estilo Doctrine o Hibernate.
- Almacenamiento de datos totalmente organizado y jerarquizado con claves primarias y foráneas.
- Nos permite evitar la duplicidad de registros.
- Mejora notable en mantenimiento de datos en relación a la seguridad requerida de los mismos.
Mysql desventajas
- Si nuestro sistema escala y evoluciona, tendremos que haber diseñado nuestra base de datos conforme a estos posibles nuevos requerimientos.
- Requiere mas espacio de almacenamiento frente a una base de datos NoSQL.
- Transacciones de datos mas pesadas frente a las bases de datos NoSQL.
- Límites en campos de las tablas que nos podrán hacer perder datos si no los configuramos adecuadamente según el tamaño del dato que nos puedan introducir los usuarios.
MongoDB ventajas
- La escalabilidad y su carácter descentralizado hacen que soporten estructuras distribuidas.
- Permiten realizar sistemas mas abiertos y flexibles debido a su fácil adaptación de nuevas evoluciones de nuestras aplicaciones web.
- No se requieren potentes recursos para poder trabajar con bases de datos NoSQL.
- Optimización en las consultas en base de datos para grandes cantidades de datos almacenados.
MongoDB desventajas
- Problemas con sentencias SQL ya que no admiten el 100% de las consultas existentes.
- Los sistemas de bases de datos NoSQL carecen de interfaces gráficas para su uso y por tanto es posible que nos veamos obligados a trabajar mediante la consola de comandos.
- Falta de estandarización entre las diferentes bases de datos NoSQL.
Conclusiones finales
Espero que el listado anterior de ventajas y desventajas entre Mysql vs MongoDB puedan ayudaros a definir el tipo de base de datos a implementar en los futuros proyectos web según el listado de requisitos establecidos y recuerda, si necesitas ayuda de un desarrollador web freelance, contacta conmigo. Aunque la mayoría de mis clientes están ubicados en Barcelona, Zaragoza y Madrid, también trabajo con clientes de todo el mundo.
Eso es todo por el momento, esperamos todos vuestro comentarios.
¡Hasta la próxima!

Desarrollo web stack MEAN (MongoDB – Express – Angular – Node.JS)
¿Que es el Desarrollo web stack MEAN?
El Desarrollo web stack MEAN hace que podamos realizar potentes aplicaciones web. Ya sea tanto del lado cliente como servidor con sólo Javascript con ayuda de MongoDB, Express, Angular y Node.JS.
Actualmente estas tecnologías son la gran apuesta por la comunidad de desarrolladores y empresas del sector a nivel mundial. El sólo uso de Javascript en todo nuestro proyecto, hace que el desarrollo del mismo sea una tarea mas sencilla de realizar. Quizás la curva de aprendizaje no sea tarea sencilla. Lo bueno, podemos estar seguros que nuestras expectativas laborales se verán notablemente mejoradas gracias al aprendizaje de las mismas. A continuación definiré las tecnologías que componen el Desarrollo web stack MEAN:
- MongoDB: Como base de datos NoSQL, es una base de datos documental que almacena objetos JSON y por tanto no es relacional. El concepto de almacenamiento de datos entre NoSQL y relacional ofrece un cambio por completo en diseño, uso y arquitectura de la misma.
- Express: En un Framework basado en Node.JS mediante el cual podremos generar una potente API REST para nuestros proyectos web de forma rápida y sencilla. Usar Express junto a Node.JS será una tarea necesaria para poder desarrollar de forma intuitiva.
- AngularJS: Por excelencia el Framework para desarrollar aplicaciones web de lado Frontend. La experiencia del usuario al usar aplicaciones web realizadas con Angular es magnífica gracias al formato SPA (Single Page Application).
- Node.JS: Potente Framework JavaScript basado en V8 para realizar aplicaciones web tanto del lado cliente como servidor. Gracias a la implementación de Node.JS en nuestras aplicaciones web, podremos generar nuestro propio servidor con tecnología Javascript.
Beneficios de usar el stack MEAN en nuestros desarrollos web
Los beneficios que aporta el uso del Desarrollo web stack MEAN frente a otros lenguajes o tecnologías como pueden ser Java, PHP o Python con ayuda de algunos de sus Frameworks son variadas. Entre las diferentes ventajas, citaré las siguientes:
- Podremos desarrollar toda nuestra aplicación web usando javascript como único lenguaje, si bien las librerías que se usan en el front-end son distintas, de las que se usan en el lado del back-end con Node.JS.
- La carga de datos e interacción con nuestra base de datos de MongoDB hace que nuestra aplicación web sea muy ágil gracias al uso de objetos en JSON para su almacenamiento.
- El crecimiento de esta tecnología no se puede comparar con ninguna otra, pues el Desarrollo web stack MEAN ha sido enormemente acogido por la comunidad de desarrolladores tanto del lado Backend como Frontend.
Arquitectura del stack MEAN
«Como una imagen vale mas que mil palabras»
os muestro en detalle la arquitectura del Desarrollo web stack MEAN y que tecnología se encarga de cada tarea. Como podréis observar, Node.JS junto con Express se encargan de realizar toda la magia de nuestra aplicación web. Ver documentación oficial.

¿Que proyectos puedo desarrollar con stack MEAN?
La tipología de proyectos que podemos realizar con el Desarrollo web stack MEAN es infinita. Desde E-commerce hasta potentes paneles de administración. Todo con tecnologías Javascript.
Por todo ello, puedo valorar desde mi punto de vista que es una gran apuesta a futuro aplicar esta tecnologías a nuestros proyectos web. Si necesitas ayuda con esta tecnología, contacta conmigo.
Y tú, ¿que opinas al respecto?

Apertura nueva cuenta Github
Hola a todos comunidad de seguidores. En esta ocasión voy a informaros sobre la apertura de mi nueva cuenta Github a la cual iré subiendo a los distintos repositorios que iré creando.
Algunos proyectos personales que pueda hacer públicos serán principalmente los que iré subiendo a los distintos repositorios. Estos proyectos irán documentados además de venir integrados con su código fuente. Os irán muy bien para comenzar a ir trabajando en los diferentes lenguajes de programación y Frameworks relacionados.
Descargar código de otros desarrolladores es fundamental para mejorar nuestros conocimientos. Es algo vital. Además podremos aportar nuestro granito de arena colaborando en otros proyectos.
Pero, ¡si aún no se que es Github!
Para aquel desarrollador web freelance que hasta el momento no sabe que es la plataforma de código abierto para el almacenamiento de repositorios de la comunidad de desarrolladores por excelencia denominada Github, estáis invitados a leer el post de escribí hace tan sólo unos días. Allí podréis saber mas acerca de la plataforma y sus diferentes usos, así como enlaces a la web oficial.
¿Que tipo de proyectos subiré a los repositorios de mi nueva cuenta Github?
La idea principal de la apertura de esta nueva cuenta, es en definitiva que todos los desarrolladores que se encuentren durante el proceso de iniciación e introducción en el desarrollo de Software, puedan apoyarse en estos repositorios para que puedan ir experimentando por ellos mismos la evolución de sus conocimientos y mejorando su nivel de destreza en el desarrollo y diseño de aplicaciones web.
¿Cuantos repositorios existen en mi cuenta de Github actualmente?
En estos momentos, tan sólo he subido un único repositorio que os invito a que visitéis y os descarguéis desde este enlace. Durante los próximos días, iré subiendo nuevos repositorios. Por tanto si consideráis que suba algún tipo de proyecto en concreto, os invito a que me escribáis directamente desde la sección de contacto o me dejéis un comentario al final de esta entrada.
Por hoy esto es todo, si eres desarrollador web freelance, espero tus comentarios y aportaciones. Pero sobre todo, compartirlo con todos los demás por las redes sociales.
¡Hasta la próxima!

GIT como control de versiones
GIT como control de versiones
El control de versiones es un sistema que registra los cambios realizados sobre un archivo o conjunto de archivos a lo largo del tiempo, de modo que puedas recuperar versiones específicas más adelante. Si eres diseñador o desarrollador web freelance o trabajas para una agencia digital y quieres mantener siempre de forma segura la evolución de tus proyectos, deberás comenzar a trabajar con GIT como control de versiones.
¿Que es un repositorio GIT?
Cada vez el mundo del desarrollo del Software evoluciona mas rápido. Por ello que necesitamos trabajar con las mejores herramientas de la actualidad.
En esta entrada hablaré sobre los fundamentos iniciales de GIT como control de versiones., ya que es una herramienta imprescindible para poder desarrollar nuestro software entre los diferentes integrantes del equipo técnico que se ocupan de tales cometidos.
GIT es un control de versiones, existen otros como Subversión etc.
Pero y si trabajo solo, ¿también lo necesito?
Correcto, trabajar con un control de versiones significa trabajar con buenas prácticas. Aunque trabajes solo, es posible que quieras mantener un control total de los cambios que tu aplicación irá sufriendo. Claro está, si trabajas en equipo, no existe otra opción, pues todos y cada uno de lo integrantes del equipo aportará su granito de arena al proyecto, eso significa que todo el proyecto se deberá encontrar siempre en su versión mas evolucionada de forma accesible dentro de un servidor remoto.
Trabajando con repositorios remotos
Todos los cambios que se realizan en cada versión local de cada desarrollador web del proyecto, se deben de subir al servidor remoto para tener siempre accesible la versión mas actual del proyecto. De esta manera, cuando finaliza la jornada, todos los integrantes del equipo o los responsables, suben las ramas realizadas con los cambios al servidor central. Esto se define com hacer un «PUSH» al repositorio remoto. Con ello conseguimos que cuando un desarrollador comienza su jornada, solicita una comprobación de posibles cambios sufridos en el servidor remoto, si existen se los descarga y ya puede comenzar a codificar.
¿Cuales son los repositorios remotos mas conocidos para nuestros proyectos?
En la actualidad existen 2 que son los mas conocidos entre la comunidad de desarrolladores:
- Github
- Bitbucket
El primero de ellos es quizás el mas conocido, es gratuito siempre y cuando no te importe que el código fuente del proyecto esté de forma pública a la comunidad de desarrolladores. Si deseas que tu repositorio se encuentre de forma privada y por tanto sólo accesible al equipo de desarrollo seleccionado, deberás de abonar una cuota que ronda desde los 7€ a los 200€ mensuales en función del número de repositorios que necesites en una misma cuenta y el número de desarrolladores web que tendrán acceso al mismo.
La otra opción, Bitbucket. Está opción es totalmente gratuita (Con unas limitaciones) para trabajar con repositorios de forma privada. También tiene su versión de pago, pero sólo será necesario si el número de integrantes o repositorios en una misma cuenta se te queda corto.
Bajo mi punto de vista, según la opción que escojas para mantener tus repositorios, será buena con sus pros y contras.
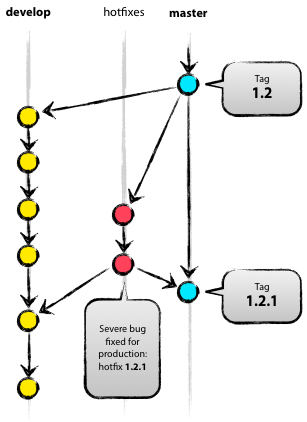
Git-flow ¿Que es eso?
Implementar git-flow a nuestros proyectos significa trabajar con unas reglas o pautas de ramas de manera sistemática en todos nuestro repositorios. Es una buena práctica trabajar con git-flow ya que el equipo técnico podrá trabajar cómodamente con estas reglas sabiendo en cada momento en que rama debe de trabajar en función del tipo de tarea que se encuentre realizando.
A continuación citaré las diferentes ramas existentes para trabajar con git-flow y su finalidad.
Ramas master y develop
El trabajo se organiza en dos ramas principales:
- Rama master: cualquier commit que pongamos en esta rama debe estar preparado para subir a producción
- Rama develop: rama en la que está el código que conformará la siguiente versión planificada del proyecto
Cada vez que se incorpora código a master, tenemos una nueva versión estable.
Además de estas dos ramas, Se proponen las siguientes ramas auxiliares:
- Feature
- Release
- Hotfix
Cada tipo de rama, tiene sus propias reglas, que resumimos a continuación.
Feature
- Se originan a partir de la rama develop.
- Se incorporan siempre a la rama develop.
- Nombre: cualquiera que no sea master, develop, hotfix-* o release-*
Estas ramas son utilizadas para el desarrollo de nuevas características de nuestra aplicación. Una vez finalizadas se integran con la rama develop.
Release
- Se originan a partir de la rama develop
- Se incorporan a master y develop
- Nombre: release-*
Estas ramas son utilizadas para preparar nuestra nueva versión de producción. En estas ramas son realizados los últimos ajustes y son corregidos los últimos bugs antes de incorporar las mismas a la rama master.
Hotfix
- Se origina a partir de la rama master
- Se incorporan a la master y develop
- Nombre: hotfix-*

Esas ramas se utilizan para corregir errores y bugs en el código en producción. Funcionan de forma parecida a las Releases Branches, siendo la principal diferencia que los hotfixes no se planifican.
¿Necesitas ayuda para manejar GIT como control de versiones.? Contacta conmigo y te ofreceré un presupuesto personalizado.

El viaje para convertirte en desarrollador web profesional
Es posible que se te haya pasado por la mente realizar tu propia página web, sitio web, E-commerce o cualquier tipo de aplicación de entorno web en algún momento de tu vida y te habrás preguntado ¿Como lo hago?. Incluso hayas pensado en convertirte en desarrollador web profesional. Es por eso queen este post os informaré sobre los pasos que deberéis seguir para introduciros en el mundo del desarrollo de Software y convertirse en desarrollador web profesional.
Conozco a gente que anteriormente se ha querido introducir en este mundo y han querido convertirse en desarrollador web profesional, nada fuera de la realidad, deberás ser constante, disciplinado y autodidacta para manejar con soltura los diferentes Frameworks, lenguajes de programación y un sin fin de herramientas que te mencionaré a continuación.
Para comenzar, citaré 3 tipos de perfiles de desarrolladores:
- Frontend Developer: Se basan en trabajar el aspecto visual de las interfaces gráficas con las que interactúa el usuario con nuestro sistema. La experiencia por parte de los usuarios conocido por sus siglas por UX es un punto a tener muy en cuenta es diseño de nuestra aplicación web.
- Backend Developer: El profesional que trabaja en esta sección, es el encargado de hacer magia en nuestra plataforma web. Será el responsable de hacer posible todas las funcionalidades establecidas.
- Full-stack Developer: El desarrollador web Full-Stack es el mas solicitado, por ello son los profesionales mejor pagados. Por contra, deben de manejar muchas herramientas y lenguajes de desarrollo tanto del lado Front como Back.
Una vez que ya sabes los diferentes perfiles de Desarrolladores web que existen en la actualidad, comenzaré a nombrar las diferentes herramientas que deberás de usar durante tu aprendizaje:
Diseño de bases de datos
Todo sistema web mas o menos potente, es gestionado mediante una base de datos, en la mayoría de ocasiones estas son de tipo relacionales. Aunque las bases de datos relacionales tan sólo un tipo de variante existente en la actualidad. Las bases de datos comprenden el lenguaje SQL. Entre los diferentes sistemas de gestión de bases de datos nos encontramos con Mysql, Oracle, SqlServer etc. Por tanto, si deseas ser un desarrollador de aplicaciones web profesional, deberás de dominar con bastante soltura alguno de estos sistemas gestores de bases de datos.
Diseño web
El leguaje interpretado por los navegadores es HTML. Actualmente en su versión 5. Son un listado de etiquetas. Popularmente como lenguaje de marcas. A estas etiquetas les asociamos una serie de estilos mediante propiedades CSS. Gracias a estos estilos aplicados conseguiremos dotar a nuestro sitio web del formato y estilo deseado. Esta tarea se denomina Maquetación de nuestro sitio web.
Lenguajes de Programación
En este apartado tan sólo mencionaré algunos pocos lenguajes de programación para entorno web, pero existen en la actualidad varias decenas de ellos. Por tanto necesitarás conocer algunos de ellos, citaré los siguientes:
- Javascript
- Php
- Java
- ASP.NET
- Jsp
- Python
- Ruby
- Perl
Frameworks de desarrollo web
En la actualidad, existen muchos Frameworks de desarrollo. Ellos nos hacen el día a día mas fácil para producir nuestro código fuente. Un Framework se define como un listado de librerías ya desarrolladas para construir nuestros Aplicativos con ayuda de unas funciones y clases de las que el Framework en cuestión nos ofrece a los desarrolladores. Con todo ello el desarrollador web se deberá de centrar únicamente en escribir sus sitios web en función de los requisitos establecidos junto con el cliente.
Existe una curva de aprendizaje para dominar el Framework. Pero una vez lo manejas con soltura, producirás código mucho mas rápido y de mejor calidad. Si tu deseo es convertirse en desarrollador web profesional, también deberás de conocer, entre los diferentes Frameworks de desarrollo web de la actualidad algunos de los que cito a continuación:
- Symfony
- Zend Framework
- Yii
- Laravel
- Struts
- Angular
Manejo y conocimientos básicos de CMS
Para convertirse en desarrollador web profesional implica que en algunos proyectos, por su naturaleza, serán mas fáciles de ser realizados con ayuda de un CMS o conocido coloquialmente como gestor de contenidos. Entre los diferentes CMS de la actualidad podemos encontrarnos con WordPress, Joomla o Prestashop. Cada uno tiene sus ventajas y desventajas muy bien definidas, por ello es tarea del encargado del proyecto, establecer con cual de ellos se realizará el sitio web en cuestión.
Control de versiones
Ya trabajes sólo de manera Freelance o en equipo en una empresa, deberás de trabajar con un control de versiones todos tus proyectos. Es una muy buena práctica de desarrollo. Siempre existirá un control de la fase del diseño y desarrollo del producto. Entre los diferentes programas de control de versiones existentes tan sólo mencionaré GIT. Por excelencia la Herramienta ideal para tales cometidos.
Conocimientos básicos sobre servidores
Conocimientos básicos sobre servidores
Deberás de tener conocimientos básicos de los diferentes tipos de almacenamientos en la nube como pueden ser servidores:
- Compartidos
- Virtuales
- Dedicados
Los tenemos en Linux o Windows. También deberás trabajar con algún programa cliente de FTP para subir tus archivos a los servidores remotos. Existen muchas opciones. Filezilla es una de ellas. Podrás descargarlo de forma gratuita desde el sitio web oficial.
Metodologías ágiles
El desarrollo de nuestra aplicación web, podrá ser realizado mediante el uso de metodologías ágiles de desarrollo como son SCRUM o KANBAN. Gracias a la aplicación de estas formulas en nuestra fase de desarrollo, nuestro Software crecerá y se irán realizando entregas al cliente cada 15 o 20 días.
¿Cómo empieza el viaje para convertirse en desarrollador web profesional?
Podrás acudir a la universidad o a centros de formación profesional para estudiar titulaciones regladas y oficiales. También podrás estudiar de forma autodidacta realizando cursos online en plataformas como Udemy.
¿A que esperas a comenzar tu formación en desarrollo web? contacta conmigo si necesitas ayuda.
No olvides dejar tus comentarios y compartir en las redes sociales.

Enjoysoft Consulting, desarrollo y diseño web a medida
Post actualizado: Enjoysoft Consulting ya no ofrece servicios por decisión estratégica de negocio.
Hola a todos, después de este tiempo sin dar señales de vida os vengo a contar los nuevos acontecimientos de mi vida profesional, además de hablar sobre nuestros servicios sobre desarrollo y diseño web a medida.
«Actualmente me he embarcado en el mundo del emprendimiento; soy CEO y fundador de Enjoysoft Consulting.«
Enjoysoft es una empresa de reciente creación pero con gran proyección ya que cuenta con un equipo humano de profesionales en continuo aprendizaje dado que este sector es lo que requiere. Juntos nos esforzamos por satisfacer diariamente las necesidades de nuestros clientes.
Enjoysoft es una empresa de reciente creación pero con gran proyección ya que cuenta con un equipo humano de profesionales en continuo aprendizaje dado que este sector es lo que requiere. Juntos nos esforzamos por satisfacer diariamente las necesidades de nuestros clientes.
¿Qué ofrecemos a nuestros clientes?
- Diseño y desarrollo de aplicaciones web totalmente a medida
- Desarrollo de E-commerce (PrestaShop)
- Desarrollo de gestores de contenidos (WordPress)
- Diseño y desarrollo de Apps
- Diseño web Responsive Corporativo
- Marketing online
En definitiva analizamos tu proyecto, te asesoramos y lo realizamos ajustándonos a tus necesidades. Nuestro equipo técnico está preparado para abordar tu proyecto, nos encargamos desde el análisis inicial, catálogo de requisitos, desarrollo del producto, la puesta en producción y por último el posterior mantenimiento. Además todas las evoluciones que requiera el proyecto, nosotros seremos capaces de realizarlas usando para ello las herramientas y lenguajes de desarrollo mas actuales, tanto en Backend como Frontend. ¿Pero y Apps?, correcto, también diseñamos y desarrollamos aplicaciones para dispositivos móviles.
Por otro lado, realizamos formaciones a otras entidades mediante nuestros breves pero potentes cursos formativos.
Enjoysoft está ubicada en Zaragoza y tenemos clientes repartidos por toda España. ¡A que esperas, contacta con nosotros!
desarrollo y diseño web a medida
Os invito también, desde este enlace, a echar un vistazo a una entrevista que realicé recientemente para CIEM acerca de emprendimiento en la que podréis conocer aún mejor tanto a mi empresa como a mí.
¿Aún no has quedado claro nuestro catálogo de servicios? Visita la sección de servicios.

AsyncTask: Tareas Asíncronas Android
Hola de nuevo a todos, en esta ocasión vamos a hablar un poco sobre la clase en desarrollo android AsyncTask. Es una claseque nos proporciona android.
¿Para que sirve en desarrollo android AsyncTask?
Anteriormente, cuando nuestra aplicación android requería de conectarse a un servicio REST para poder interactuar con nuestra información alojada en servidores de la red, teníamos que trabajar con conexiones mediante hilos. Manejar estos hilos era una tarea algo laboriosa.
Por ese motivo, y por la necesidad que existía de hacer la vida mas sencilla a los desarrolladores de aplicaciones android, nació la clase AsyncTask. No es ni mas ni menos que una clase que nos proporciona para la realización de peticiones al servidor de una forma mucho mas rápida, ágil e intuitiva.
En este post no se va a profundizar en la explicación de los hilos en android. Si deseas obtener mas información acerca de los mismos, puedes adentrarte más en ello leyendo en otros blogs relacionados.
¿Como funciona en desarrollo android AsyncTask?
La clase AsyncTask posee los siguientes métodos que nos permitirá al desarrollador android freelance coordinar la ejecución de las tareas que deseas ubicar en segundo plano. Estos métodos tienen los siguientes propósitos:
- onPreExecute(): En este método van todas aquellas instrucciones que se ejecutarán antes de iniciar la tarea en segundo plano. Normalmente es la inicialización de variables, objetos y la preparación de componentes de la interfaz.
- doInBackground(Parámetros…): Recibe los parámetros de entrada para ejecutar las instrucciones especificas que irán en segundo plano, luego de que ha terminado onPreExecute(). Dentro de él podemos invocar un método auxiliar llamado publishProgress(), el cual transmitirá unidades de progreso al hilo principal. Estas unidades miden cuanto tiempo falta para terminar la tarea. Esto irá en función de la velocidad y prioridad que se está ejecutando.
- onProgressUpdate(Progreso…): Este método se ejecuta en el hilo de UI luego de que publishProgress() ha sido llamado. Su ejecución se prolongará lo necesario hasta que la tarea en segundo plano haya sido terminada. Recibe las unidades de progreso, así que podemos usar algún View para mostrarlas al usuario para que este sea consciente de la cantidad de tiempo que debe esperar.
- onPostExecute(Resultados…): Aquí puedes publicar todos los resultados retornados por doInBackground() hacia el hilo principal.
- onCancelled(): Ejecuta las instrucciones que desees que se realicen al cancelar la tarea asíncrona.
Gracias a estos métodos que nos proporciona esta clase, nuestro manejo de hilos nos va hacer la vida mucho mas sencilla a la hora de realizar peticiones mediante servicios REST.
Conclusión
La siguiente ocasión que necesites realizar este tipo de conexiones, no dudes en utilizar la clase AsyncTask ya que te facilitará en gran medida en manejar las peticiones a los diferentes servidores.
No dudes en compartir este post con otros desarrolladores, les será de gran ayuda.
Hasta la próxima!

Fragmentos en android
Hola a todos, en esta nueva entrada aprovecharé para mostraros cual es el funcionamiento básico e inicial para adentrarnos con los Fragmentos desarrollo Android, con ayuda de fragmentos.
Pero lo primero, ¿Que son los Fragmentos en Android?
Supongamos que nuestra aplicación, se compone de 3 actividades (Activity), pues bien hasta el momento, si aún no has empezado a trabajar con fragmentos, entenderás que toda la lógica de cada pantalla de nuestra APP, vendrá en sus respectivas actividades junto al diseño en XML incluyendo sus componentes gráficos. Todo esto está muy bien. ¿Pero que pasa cuando queremos utilizar nuestra APP tanto para Smartphones como para Tablets?
Todos sabemos que una tablet de 7 pulgadas, tiene mucho mas espacio para poder mostrar a los usuarios de nuestra APP, todo el contenido que ella incluya, pero hasta el momento con el desarrollo de nuestras aplicaciones en android basándonos únicamente con actividades, no podíamos conseguir que un único desarrollo de código, se adaptará a cualquier dispositivo de nuestros usuarios. Os muestro un ejemplo de como debería de quedar nuestra APP para los diferentes dispositivos.

Como podéis visualizar, tenemos la Activity A y la Activity B. En nuestro Smartphone estariamos visualizando una lista de elementos que podría tratarse de un simple listview en nuestra Activity A. Pero cuando hacemos click en cualquiera de nuestros elementos de nuestra Activity, pasaremos a mostrar en detalle la información en nuestra Activity B, pasándole como contenido detallado la información del elemento seleccionado en el listview.
Pero cuando accedemos a nuestra APP desde una tablet, la cosa cambia. ¿Ves como queda la figura de la derecha?
Esta sería la estructura a seguir según las directrices de nuestros amigos de android. Cuando seleccionemos un elemento desde nuestro listview, la información pasará a mostrarse en el lado derecho de nuestra misma Activity A, en lugar de acceder a un nueva Activity B.
¿Como se consigue seguir este patrón?
Pues aquí entran los Fragmentos desarrollo android. Hasta el momento, nuestra Activity era nuestro contenedor donde introducíamos todos nuestros componentes gráficos tales como botones, campos de texto…
Pues bien, le damos una vuelta. Ahora nuestra Activity va a contener un fragmento. Esto no es ni mas ni menos que otro contenedor. Claro está con métodos y funcionamiento un tanto diferentes.
Ahora la lógica de nuestra Activity, pasará a ser manejada desde nuestro fragmento. Además nuestro fragmento será el que mantenga los componentes gráficos anteriormente mencionados.
Con este patrón ya hemos conseguido que nuestra actividad solo se componga de un fragmento. (De momento solo uno, pero la imagen superior de la derecha maneja dos)
¿Cuantos Fragmentos desarrollo android contendrá nuestra Activity?
Todo dependerá de cuantos fragmentos deseamos mostrar en ella. Por ejemplo en el caso de la imagen superior derecha, podemos ver como trabajan con dos fragmentos, pues bien esto es tan sencillo como que en nuestra Activity han colocado estos fragmentos. De esta manera estamos delegando en ellos toda la lógica de nuestra pantalla correspondiente a la Activity A.
Espero que esta pequeña introducción haya sido de gran ayuda para entender el funcionamiento de los Fragmentos en android. Todo ello desde un punto de vista teórico y práctico.
Ahora toca hacer nuestras primeras pruebas. Así que os comparto la documentación de android donde explican los fragmentos ya desde código para comenzar con ello con la práctica. Ver documentación
¿Necesitas contactar con un desarrollador android freelance para diseñar una App con Fragmentos en android?

Descarga e instalación de YII FRAMEWORK
Descarga e instalacion de Yii Framework
YII es una framework basada en PHP para el desarrollo de sitios web dinámicos que requieran de acceso a bases de datos. Por eso hoy hablaremos sobre la descarga e instalacion de Yii Framework.
YII es ágil, rápido, potente, escalable. Su curva de aprendizaje no es elevada. En pocos días podrás estar desarrollando aplicaciones web back-end totalmente seguras y profesionales.
Pero ese post no está dedicado a explicar todos los pros de YII. Que aunque son bastantes, quizás el framework de desarrollo con el que mas cómodo me encuentro desarrollando desde hace ya unos cuantos años.
Aprovecho para mostraros un video donde nuestro amigo de codigofacilito, nos muestra a detalle las ventajas e inconvenientes de utilizar YII FRAMEWORK. Mas abajo continuaremos con la descarga e instalación de YII FRAMEWORK.
¿Como empiezo a trabajar con YII FRAMEWORK?
Lo primero que debes hacer es descargarte YII desde su página oficial Descargar YII. Una vez descargado deberás de seguir los pasos que se muestran en el siguiente tutorial de codigofacilito.
Tras ello, os invito a continuar aprendiendo a desarrollar y ampliar vuestros conocimientos en el desarrollo web. Entrar en el siguiente enlace y veréis una serie de videotutoriales.
Espero que ya estéis preparados para comenzar a desarrollar vuestra primera aplicación con YII FRAMEWORK. Es la mejor herramienta por excelencia para el desarrollo de aplicaciones en PHP.
¿Como es la curva de aprendizaje con Yii?
De todas formas, os invito a que sigáis aprendiendo a manejar este maravilloso Framework de desarrollo en PHP. Yii, tiene una curva de aprendizaje no muy elevada. Quizás por este motivo es mi recomendación si deseas introducirte en el mundo de desarrollo de potentes aplicaciones web con acceso a datos mediante Frameworks. Existe cantidad de documentación al respecto. Además, en la documentación oficial tenéis gran cantidad de código para comenzar a implementar.
¿Que os parece? Contactar conmigo si necesitas ayuda para desarrollar una aplicación web con Yii.

¿Que es el diseño web responsive?
Para los que aún no lo saben, el diseño web responsive o responsive design, son unas reglas que siguen los diseñadores y desarrolladores web, siguiendo una serie de patrones con los que se alcanza un diseño web inteligente. Esto significa que se adaptará nuestro sitio web a cualquier tipo de dispositivo.
¿Así de simple es el diseño web responsive?
Si un sitio web ha sido realizado bajo los patrones del diseño responsive, cuando un usuario accede a la web, podrá ver como el sitio web se adapta de manera inteligente al dispositivo con el que accede dicho usuario.
¿Como se si mi sitio web está basado en diseño web responsive?
Si se han seguido unos patrones específicos y se han usado elementos HTML basados en Bootstrap, podrás confirmar que tu sitio web es responsive.
Actualmente, existen multitud de sitios web que ya disponen de estas tecnologías. Pero mencionar también que un gran número aún se encuentran diseñadas a la «vieja ausanza».
No adaptarse a estos patrones del diseño responsive, ya es penalizado por nuestro amigo google. Esto se debe a que desde hace unos meses, abril del presente año exactamente, los algoritmos de google han sido modificados para dar preferencia a los sitios web que ya se han actualizado para conseguir no ser penalizados. Por ello google está ya está dando preferencia a los sitios web que trabajan con estas reglas de diseño web. ¿Y tu sitio web aun no está preparado?. No esperes mas y adáptalo.
Existen multitud de frameworks de CSS que trabajan bajo esta tecnología junto HTML5 y JQUERY, cabe destacar entre otros Bootstrap, a mi parecer el mejor.
Podéis acceder a la web oficial de Bootstrap para analizar mas detenidamente que nos ofrece esta framework totalmente gratuita. Aunque en la actualidad existen otros Frameworks CSS similares. Podemos definir Bootstrap como un estándar en la actualidad.
¿Y tu, aún no sabes lo que es el diseño responsive?
Deja tus comentarios y comparte en las redes sociales con la comunidad.